1 tip về cách dùng DestroyService để auto unsubscribe một observable
2nd Aug 2022
Đây là cách dùng Observable based service mà mình học được của anh Alex Inkin thấy khá hay nên chia sẻ cho anh em tham khảo
#dependency_injection #destroy_service #ESLint
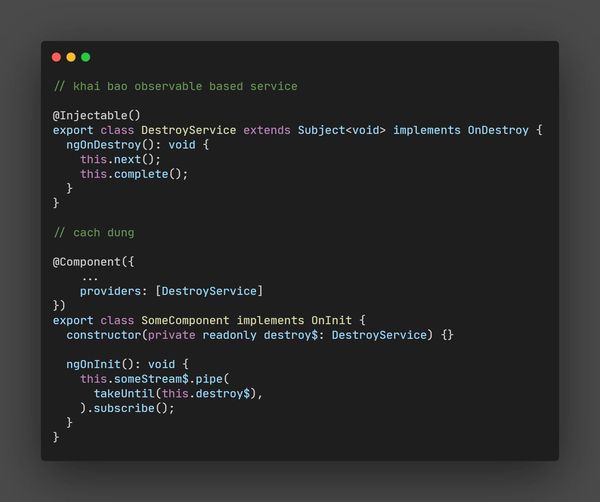
Chào anh em, cách đây 1 thời gian mình có đăng 1 tip về cách dùng `DestroyService` để auto unsubscribe một observable thông qua dependency injection
https://www.facebook.com/groups/AngularVietnam/permalink/1084486715383512
Sau 1 thời gian áp dụng trong dự án thực tế, mình thấy đa số các dev thường hay quên provide `DestroyService` trong component hoặc directive class, dẫn đến việc `DestroyService` hoạt động không đúng nữa.
Do đó, mình nảy ra ý tưởng đó là viết một custom ESLint rule để báo lỗi mỗi khi `DestroyService` được dùng trong class nhưng không được khai báo trong providers. Nay mình chia sẻ cách để các bạn cài và dùng cái custom rule này.
Các bạn dùng và cho mình xin feedback để có thể cải tiến nó tốt hơn nhé. Trong tương lai mình sẽ phát triển thêm để có thể config được tên của `DestroyService` class name, thay vì hard code như hiện tại.

Link npm package https://www.npmjs.com/package/eslint-plugin-ngx-eslint

Hope that helps
- Add new comment
- 10 views








Comments
Tommy (not verified)
npm uninstall -g @angular/cli
npm cache clean
npm install -g @angular/[email protected]
Add new comment