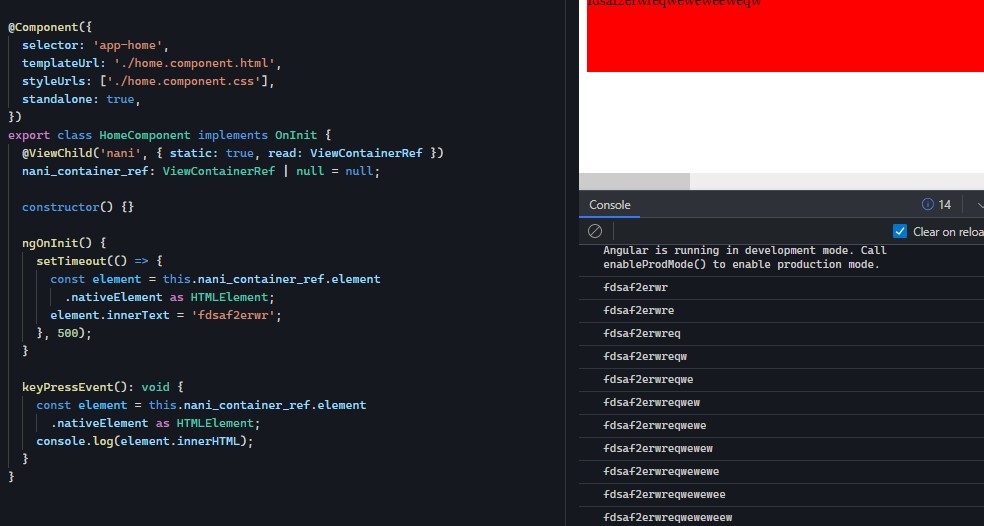
Mình thử ViewChild đến ref gắn trên thẻ nhưng không được
11th Mar 2023
Chào mọi người, cho mình hỏi ngu phát là mình có thẻ html như span hoặc p và set contenteditable = "true", Angular có cách nào lấy được content sau khi innerText của thẻ đã được thay đổi (thêm/bớt) được không mn?. Mình thử ViewChild đến ref gắn trên thẻ nhưng không được, xin mn chỉ giáo có cách nào lấy được bằng ViewChild/ không.
PS: getElementById.innerHTML thì được, mình muốn hỏi thêm của Angular. Thanks in advance~
import {
Component,
HostListener,
OnInit,
ViewChild,
ViewContainerRef,
} from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css'],
standalone: true,
})
export class HomeComponent implements OnInit {
@ViewChild('nani', { static: true, read: ViewContainerRef })
nani_container_ref: ViewContainerRef | null = null;
constructor() {}
ngOnInit() {
setTimeout(() => {
const element = this.nani_container_ref.element
.nativeElement as HTMLElement;
element.innerText = 'fdsaf2erwr';
}, 500);
}
keyPressEvent(): void {
const element = this.nani_container_ref.element
.nativeElement as HTMLElement;
console.log(element.innerHTML);
}
}
- 8 views








Add new comment