Truy xuất Template Variable trên template giữa các entities khác nhau
20th Nov 2022
Có thể bạn đã biết: Truy xuất Template Variable trên template giữa các entities khác nhau
Chắc các bạn đã khá quen với cú pháp #variableName trên 1 element hoặc component nào đó khi xây dựng ứng dụng Angular.
Một số lưu ý khi dùng Template Variable như sau:
-
Trên DOM Element (div, span..), Angular sẽ trả về cho các bạn instance của DOM Element này (HTMLDivElement, HTMLSpanElement...). Chú ý, khi các bạn truy xuất đến mấy đứa này bằng Child Query (ViewChild/ContentChild) thì nó lại là ElementRef (ElementRef<HTMLDivElement>, ElementRef<HTMLSpanElement> ...)
-
Trên Component (<app-button> ...), Angular sẽ trả về cho các bạn instance của Component này (ButtonComponent ...). Child Query sẽ vẫn trả về instance của Component này.
-
Trên Directive mà có selector là Element Selector (selector: "app-directive") thay vì Attribute Selector (selector: "[appDirective]"), Angular sẽ trả về cho các bạn instance của DOM Element mà <app-directive> được tạo ra (sẽ luôn luôn là HTMLElement vì không thuộc một DOM Element nào cụ thể cả). Dùng Child Query sẽ nhận được ElementRef<HTMLElement>
-
Để có được instance của Directive, các bạn phải dùng đến exportAs khi khai báo @Directive (exportAs: "appDirective"). Khi dùng trên template, bạn truy xuất bằng cách #variable="appDirective". Đây là cú pháp quen thuộc của Template Driven Form (#phoneNumber="ngModel")
Chúc các bạn cuối tuần và ngày nhà giáo Việt Nam vui vẻ
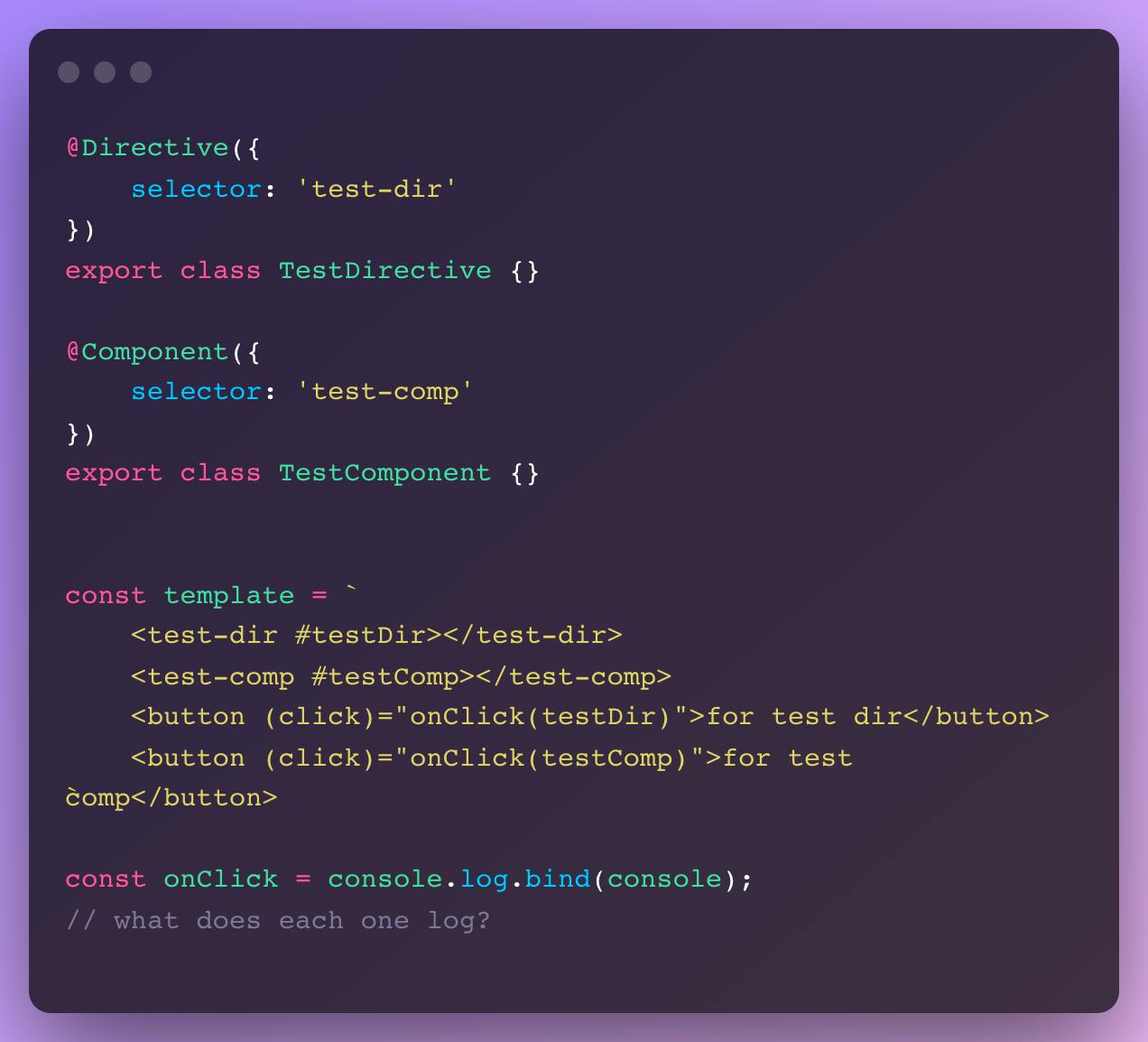
Không chạy code (pseudo code thôi), các bạn nghĩ là 2 logs này giống nhau không? Nghĩa là sẽ log TestDir instance và TestComp instance? Xem hình ở dưới
- 10 views









Add new comment