Làm sao để truyền vào 1 Component 1 cái gì đó mà có thể truy xuất được
20th Nov 2022
Có thể bạn đã biết:
Làm sao để truyền vào 1 Component 1 cái gì đó mà có thể truy xuất được TRƯỚC KHI ChangeDetection chạy (trước khi ngOnInit/ngOnChanges)?
Có bao giờ các bạn gặp tình huống như ở câu hỏi chưa? Nếu rồi và bạn loay hoay không biết phải như nào thì ở bài viết này mình sẽ chỉ bạn 1 giải pháp.
Trong Angular, khi các bạn render Component lên template, Angular sẽ là người chịu trách nhiệm instantiate Component đó cho bạn, và sẽ truyền vào các Dependency mà Component đó cần (eg: new ButtonComponent(dependencyOne, dependencyTwo ...)). Điều này đồng nghĩa với việc phần constructor của Component đa phần là không do bạn điều khiển, và đó cũng là lí do vì sao cộng đồng Angular khuyến khích các bạn nên đưa logic vào ngOnInit thay vì ở constructor
Nhưng cũng có những trường hợp chúng ta cần 1 số thông tin gì đó ở constructor (rất hiếm). Lúc này, câu hỏi đặt ra là: Làm cách nào để có thể "làm chậm" (delay) việc Angular instantiate cái Component của mình, để mình truyền được thông tin vào trước?
Câu trả lời là dùng Structural Directive.
Nếu Structural Directive nghe có vẻ xa lạ với bạn, thì mình xin giới thiệu *ngIf và *ngFor là 2 Structural Directive tiêu biểu nhất khi nói về Angular. Structural Directive có tính chất là có thể điều khiển được DOM Structure, đồng nghĩa với việc chúng có thể: remove DOM, add DOM, và cũng đồng nghĩa với việc chúng có thể: remove Component, add Component. Vậy thì lúc này chúng ta có thể tự hỏi: Hm...vậy nếu bọc Component của mình vào 1 Structural Directive để "delay" được không nhỉ? 100%
"Vạn lời nói không bằng vài tấm hình", thôi thì mình share vài hình demo dùng custom Structural Directive
-
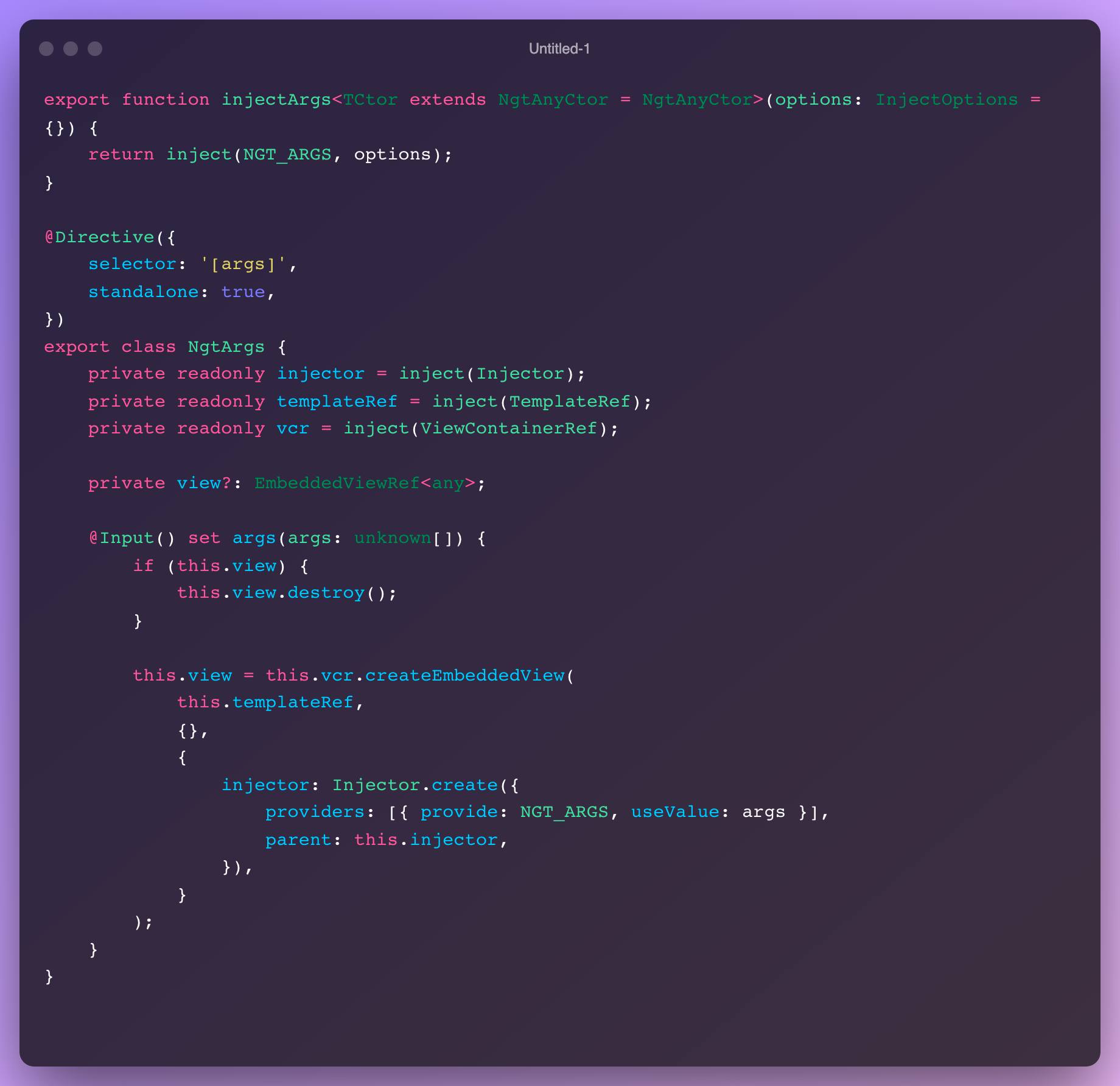
Hình 1: 1 custom directive NgtArgs có Input nhận vào 1 Array gì đó, để miêu tả ConstructorParameters của 1 object bất kì. Khi nhận được args , directive sẽ tạo EmbeddedView và truyền args vào EmbeddedView thông qua 1 InjectionToken
-
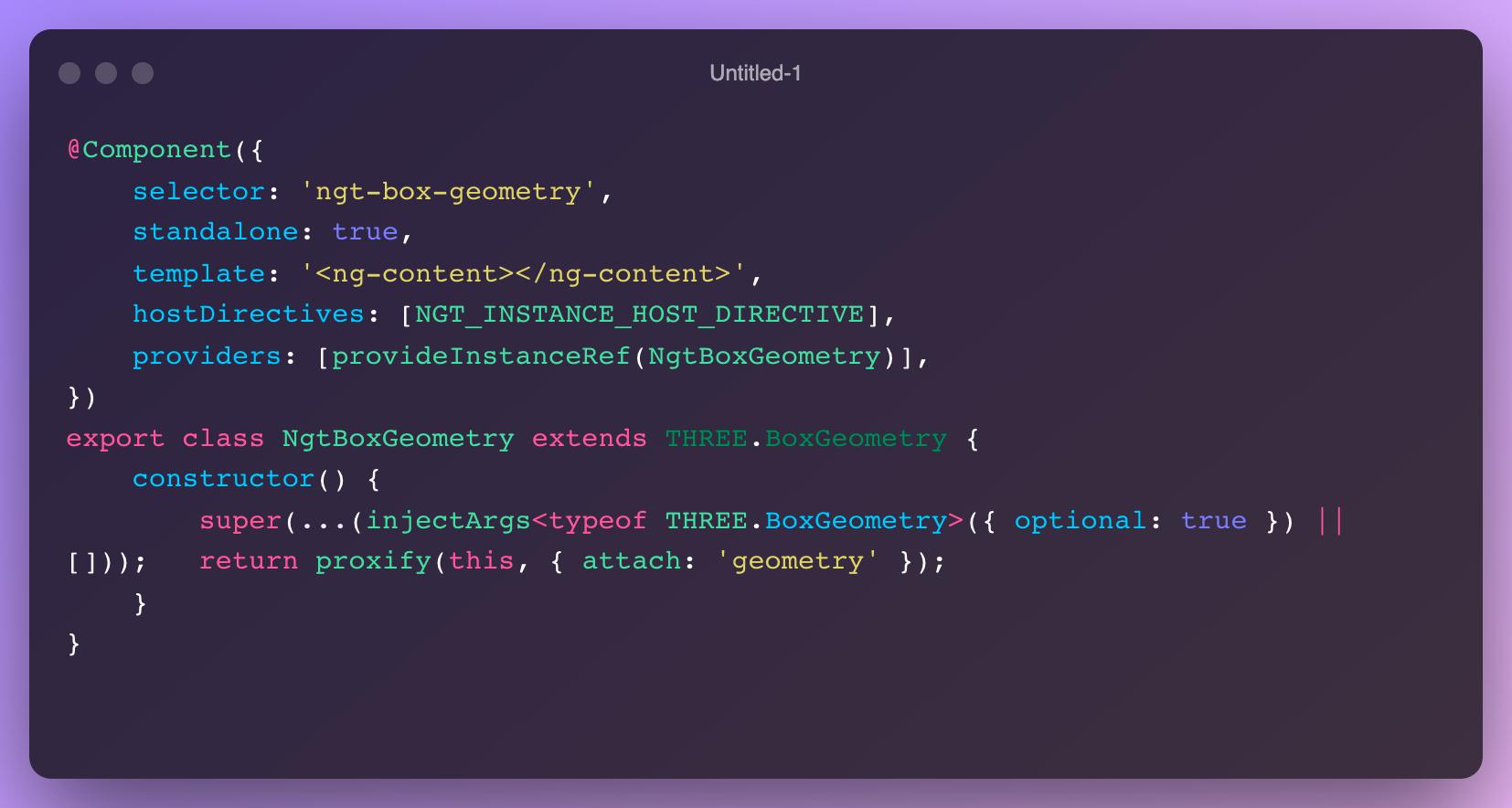
Hình 2: 1 Component inject parameters thông qua DependencyInjection và đưa parameters này vào super(...) (là constructor của 1 base class mà mình không hề điều khiển)
-
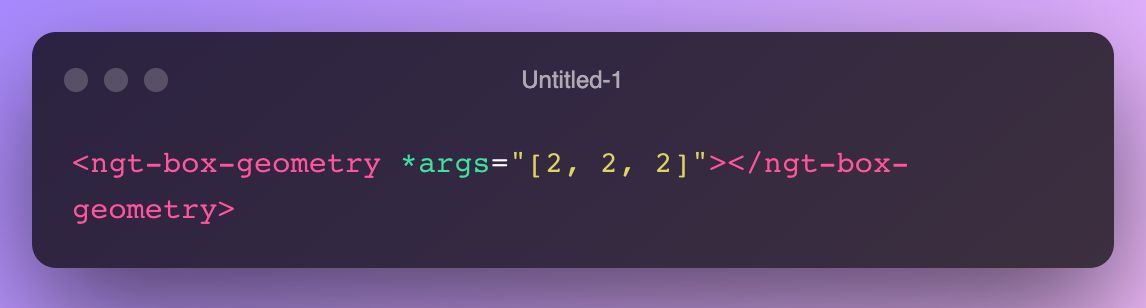
Hình 3: cách dùng NgtArgs trên template.
Chúc các bạn vui vẻ.
- 92 views











Add new comment