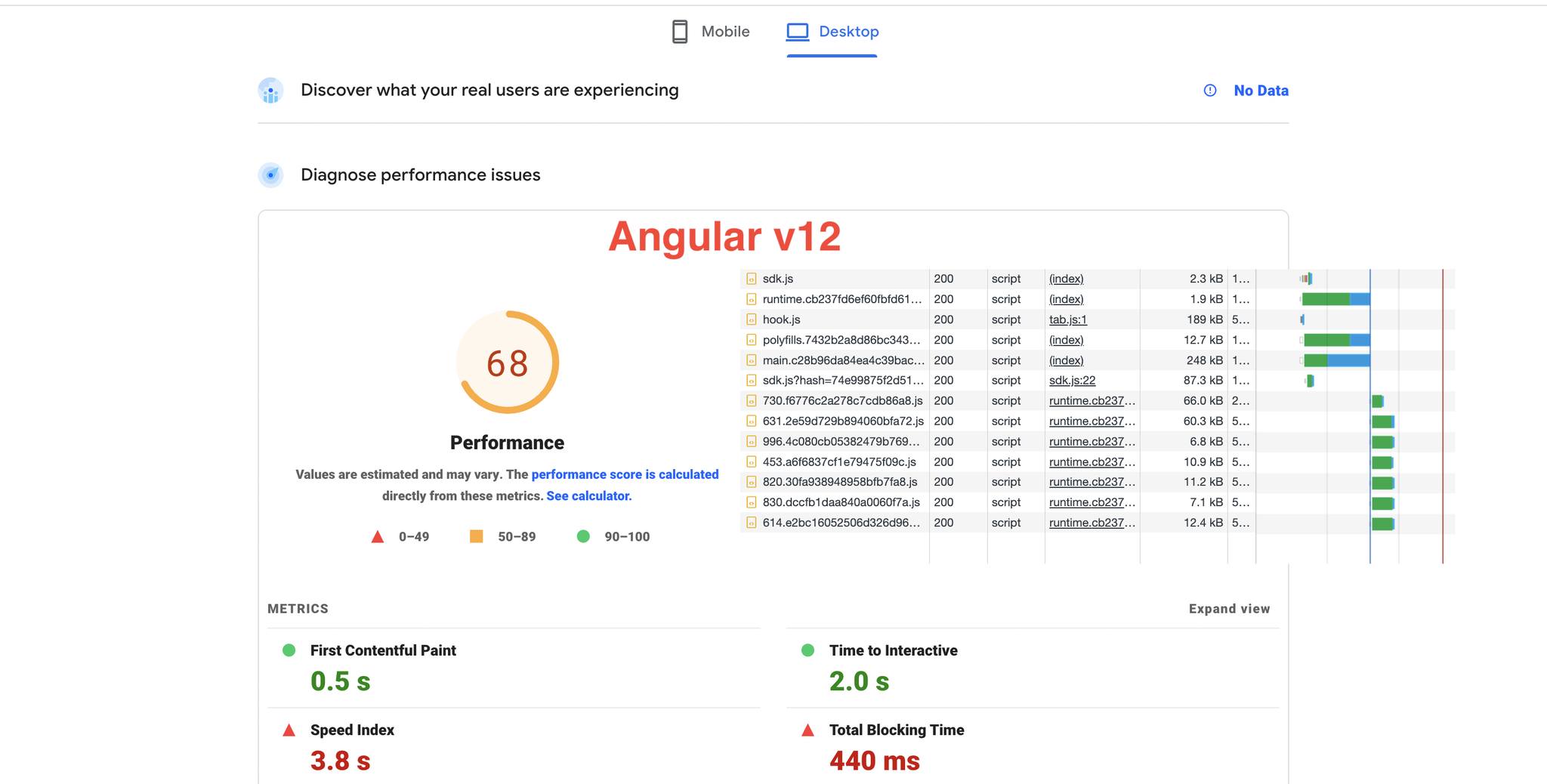
Điểm Pagespeed Insight được tính như trong hình của Angular v12
21st Oct 2022
Mong sẽ được các anh chị thực sự giỏi chỉ dạy thêm cho em để em còn đi xa hơn, chứ không phải mấy bạn trẩu trẩu cứ mở miệng ra là đá với ke hệt như mấy thứ trong đầu các bạn. Các anh chị nào góp ý chân thành, chửi mấy em cũng chịu ạ.
So sánh Wordpress, ReactJS, Angular, NodeJS & NextJS (static production) về phương diện SEO
Sự so sánh các framework đều dựa trên cùng 1 hosting với các điều kiện hệ thống như nhau. Tất cả đều đã được tối ưu ảnh sang Webp trừ Wordpress vì chỉ khởi tạo chứ không can thiệp code.
Sơ bộ tình hình về từng Project:
✅ Wordpress: Khởi tạo, chọn theme PopularFx và không set up gì thêm => Dùng theme đã thiết kế sẵn chưa thêm code.
✅ ReactJS: Có dùng Redux, Greensock, AOS, SwiperJS, Apollo Client GraphQL và vài thứ khác (Đương nhiên là nhiều nhưng không cần thiết phải kể)
✅ Angular v12: NgRX, Greensock, AOS, Http Interceptors, SwiperJS, bla bla... Đã cố tối ưu lazyload module, và kết quả chỉ test trên Landing page với vài thành phần đơn giản.
✅ NextJS: Dùng những thứ tương tự như bên React nhưng production thì dùng next export => Client Side Rendering vì không có hứng chạy Vercel. Bên hosting thì ram chỉ 1 Gb nên không chạy nổi SSR của NextJS.
✅ NodeJS + Webpack 5: Có dùng thêm pug, gulp, jQuery, SwiperJS và vài thứ linh tinh nữa nhưng lười liệt kê.
Kết quả:
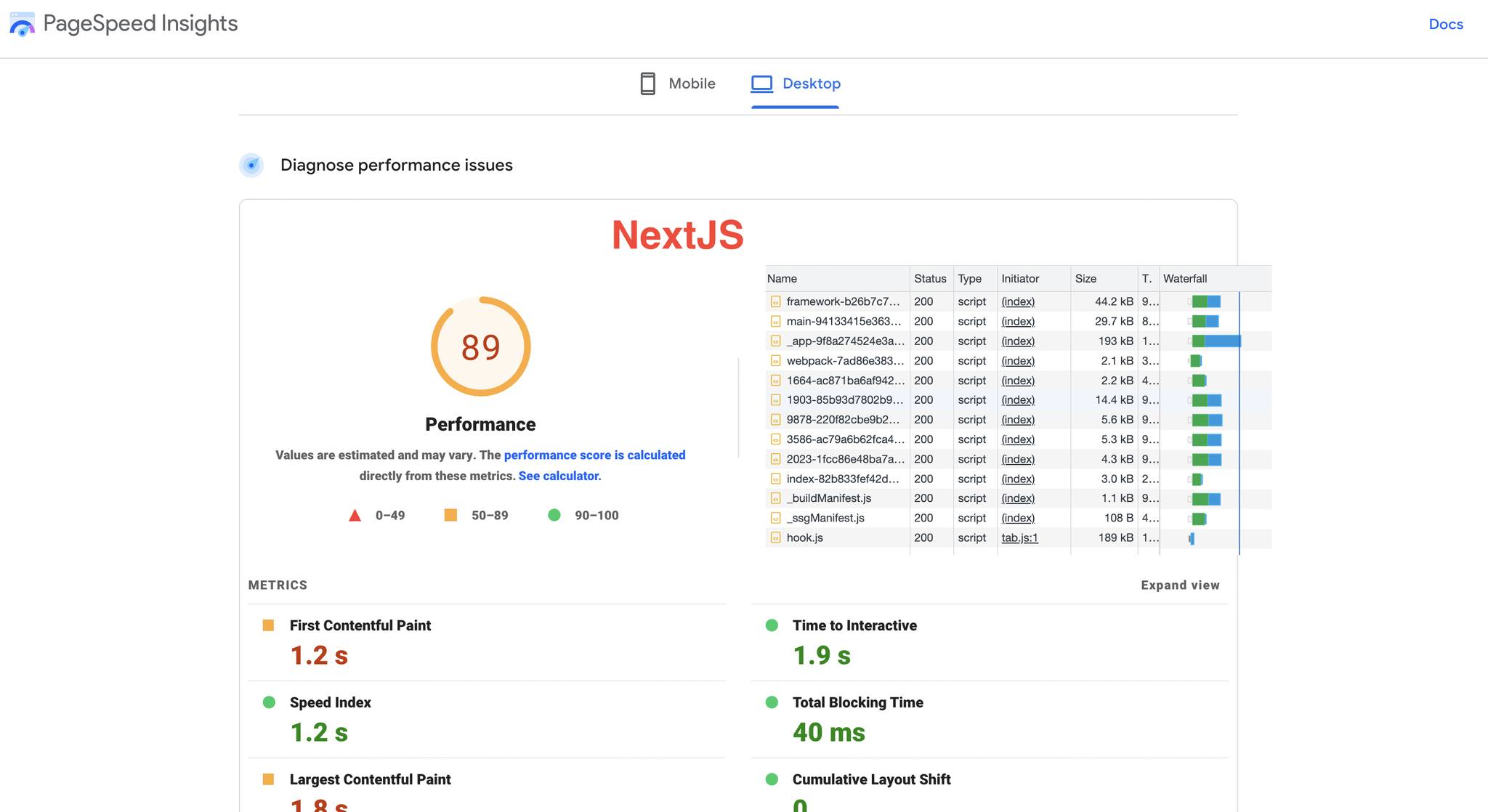
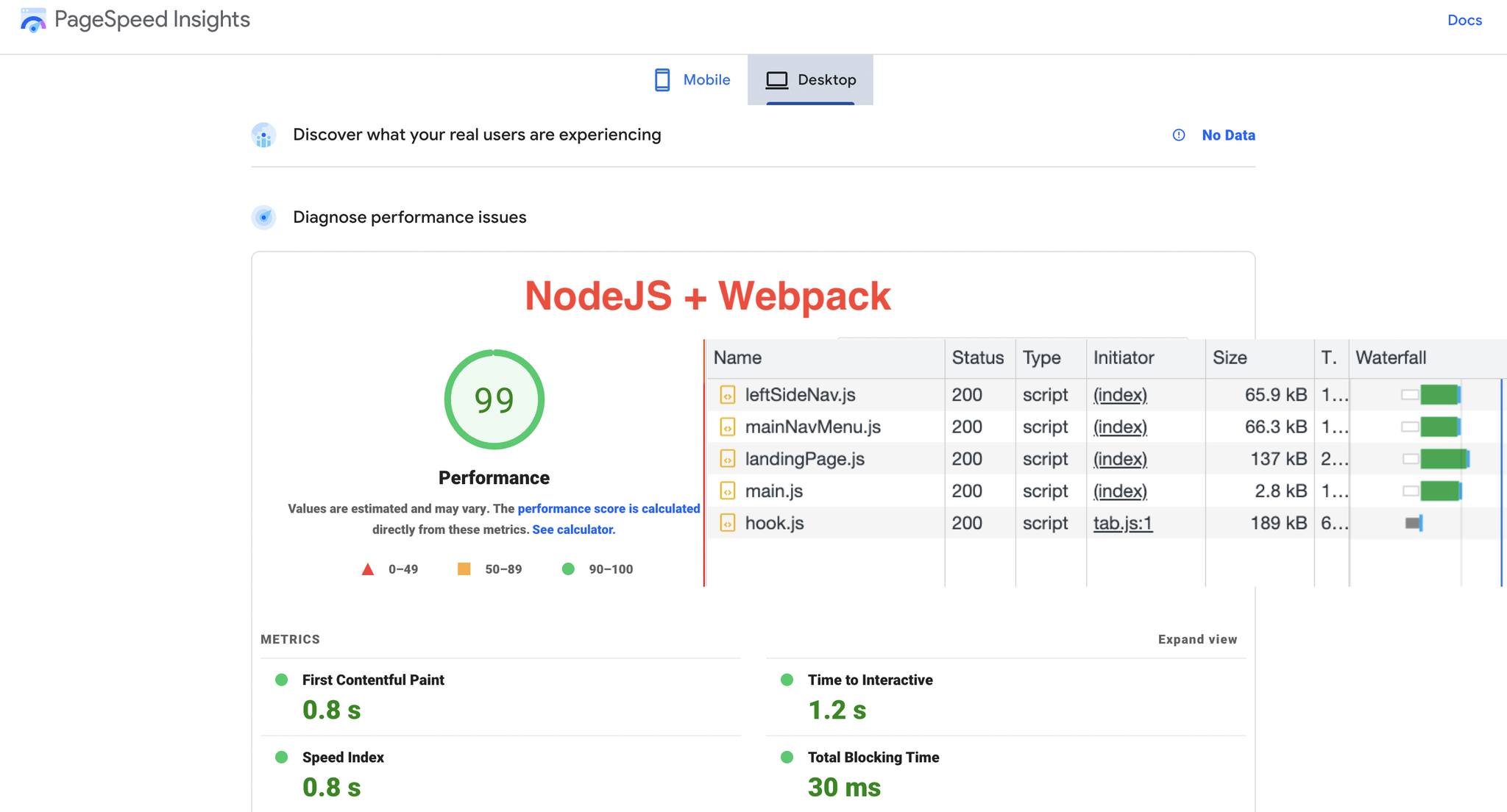
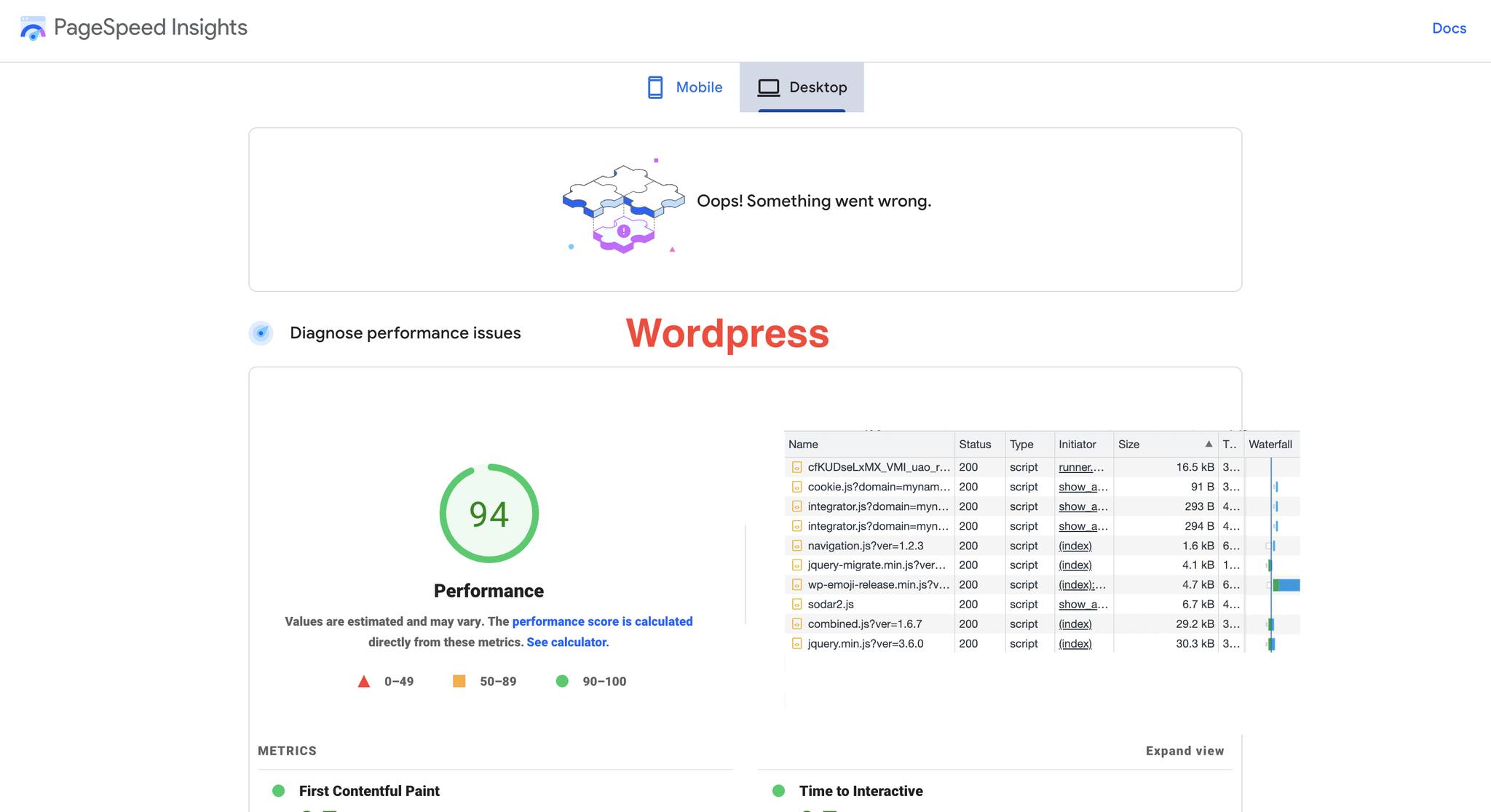
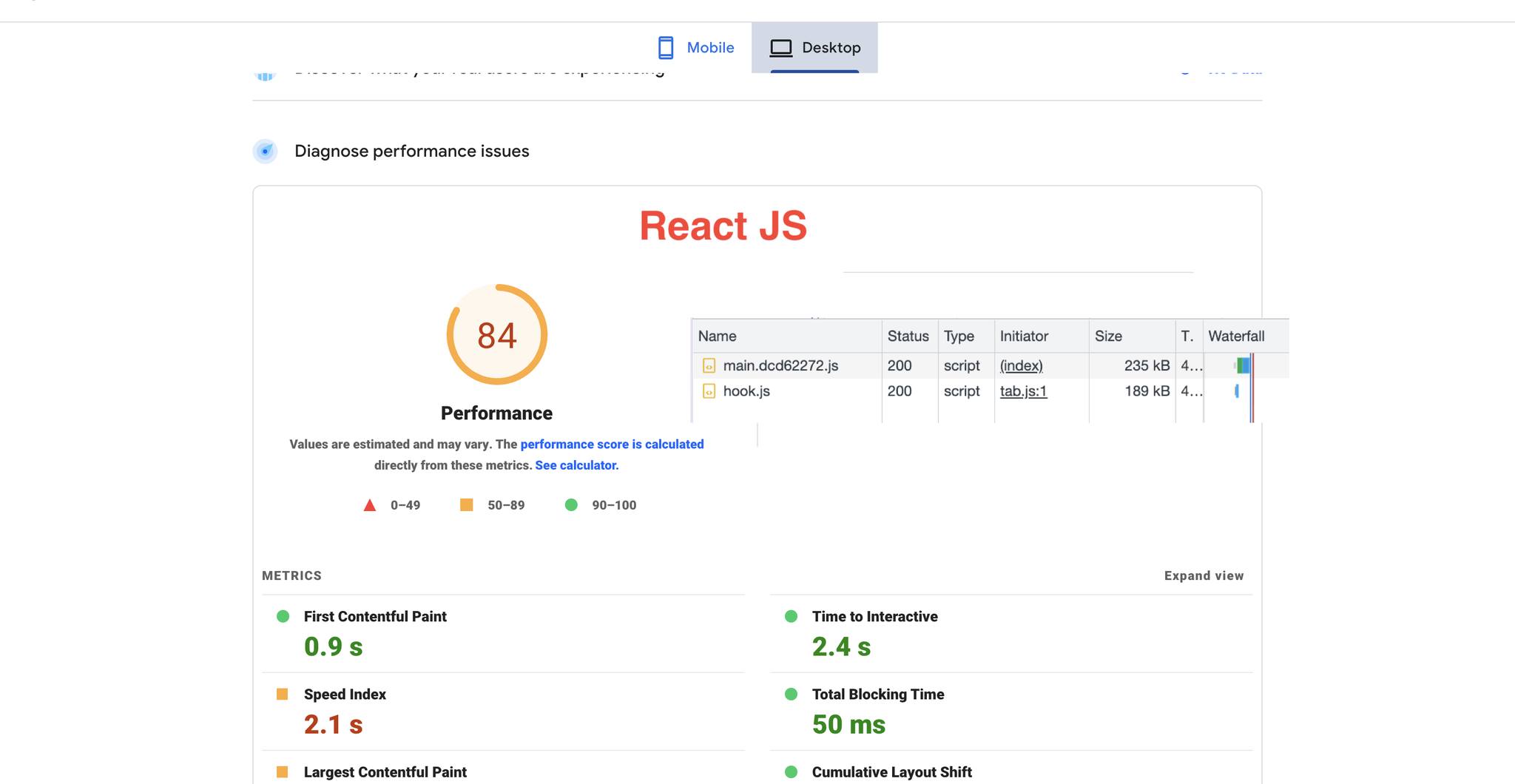
Điểm Pagespeed Insight được tính như trong hình.
Dành cho những ai chưa biết Pagespeed Insight: Đây là chỉ số ảnh hưởng thứ hạng tìm kiếm Google của web.
⚠️ Angular: 68 điểm. Nhìn vào có thể thấy Angular có nhiều bundle js râu ria và size cũng khá to, blocking render => Không lạ gì khi điểm SEO của Angular v12 không cao. Nhưng bù lại, Angular dựa trên RxJS để hoạt động. Rất thích hợp làm Admin Dashboard cho những dự án lớn. Bản thân mình khi làm việc với Angular cực kỳ đam mê với Observable và các công cụ xử lý dữ liệu trong pipe() khi mà ở các framework khác muốn làm việc với RxJS là điều cực kỳ khó khăn. Two way data binding cũng là 1 điểm cộng rất lớn khi xử lý form, so với React (One way data binding) thì mình phải thông qua formik hoặc xử lý có chút khó khăn với Redux hoặc Redux Saga. Nếu dùng Angular để teamwork mình nghĩ sẽ dễ dàng hơn so với các anh kia. Chỉ có điều về mặt SEO thì Angular không phải là dạng sản phẩm dùng để rao bán cho ai có nhu cầu tăng thứ hạng Google. Trừ khi khách hàng có database dữ liệu lớn, cấu trúc phức tạp cần 1 Admin Dashboard đủ phức tạp để xử lý.
⚠️ ReactJS: 84 điểm. Khá ấn tượng với số lượng file js mà React bundle đã tạo - Chỉ với 1 file. Và phải công nhận là khả năng nén js của React khá tốt khi mình đã dùng hàng tá thư viện đi kèm. Tuy nhiên chỉ tiếc là React bản thân là Client Side Rendering nên không thể đua bảng xếp hạng SEO với các anh còn lại. Như đã nói, React không có two way data binding nên khi xử lý form mình phải tách ra thành nhiều Reducers redux khác nhau, hơi mệt. Bù lại khi dùng React để làm UX UI thì dễ dàng và nhanh chóng hơn Angular, cũng như các component phân tán linh hoạt hơn khi không phải dính vào các module cũng như không bị buộc phải khai báo vào module mỗi khi có component mới được tạo => Gắn đâu hay thêm gì cũng được. Mặc dù là mình dùng dùng React Typescript nhưng khi cần thư viện JS mình vẫn dùng thêm được thoải mái. Thêm nữa là ReactJS khá phù hợp cho các dự án Dapp vì khả năng kết hợp của nó với Web3JS và các UI frameworks khác, nếu không tính đến SEO.
⚠️ NextJS (CSR): 89 điểm. Các file bundle bị cắt nhỏ ra khá nhiều. Không biết có phải do mình dùng CSR cho Next nên mới bị hay không, nhưng bản thân mình đánh giá là nếu đã dùng NextJS mà không tận dụng dc SSR của nó thì khá là uổng, và đây cũng là một framework rất tích cực, rất hiện đại nếu không xét đến chi phí vận hành. Các tính năng cũng tương đương như React JS. (Có hỗ trợ i18n multilanguage nhưng phải SSR mới xài dc ?????)
⚠️ Wordpress: 94 điểm Đã dùng theme tối ưu có sẵn và có thể thấy được 1 điều tích cực là điểm Pagespeed Insight khá tốt. Nhưng nói về khả năng mở rộng database, bảo mật, quản lý cũng như tối ưu các file js về lâu dài sẽ là một gánh nặng khá lớn và tốn khá nhiều nỗ lực. Có thể thấy ngay từ đầu đã có rất nhiều file js khác nhau mặc dù chưa thêm bất cứ thứ gì vào theme.
⚠️ NodeJS & Webpack 5: 99 điểm. Khi mình dùng NodeJS thuần để dựng 1 blog và landing page với Typescript kèm pug, thì mình nắm toàn quyền bundle js của từng file cũng như bao nhiêu file js sẽ được tiêm vào trình duyệt. Có thể thấy là chỉ có 4 file js tham gia render blocking (hook.js không tính vì nó là defer loading) và tổng size khoảng ~220kb. Khả năng tương thích với mọi loại database cũng như khả năng có thể dùng các chức năng cơ bản của js trên file pug là điều vô cùng tuyệt vời. Điểm yếu duy nhất là khi chạy Combination này ta cần phải phát triển 1 Admin Dashboard tách biệt trên nền ReactJS hoặc Angular để làm CMS xử lý dữ liệu, và 1 con api để giao tiếp với database. Để làm được Combination này ta cần phải nắm rõ ít nhất các thứ sau:
- Cách dựng api với 1 framework BE.
- Dựng Admin Dashboard với ReactJS hoặc Angular.
- Dựng NodeJS vs 1 View Engine và thuần thục vài thứ để code được UI.
- Cấu trúc Database + Clean code.
Với góc nhìn của 1 người bán web SEO, mình luôn muốn hướng đến 1 chiếc Web mỏng, nhẹ, dễ scale up, dễ back up, dễ migrate, bảo mật, đa ngôn ngữ và có SSR với điểm Pagespeed cao với chi phí thấp nhất. Trong các trường hợp thông thường, mình có thể cung cấp 1 chiếc Web theo các tiêu chí như trên với tổng chi phí vận hành chỉ tầm 2-3$ 1 tháng, kể cả lượng truy cập hàng tháng có thể lên đến 100.000 hoặc hơn cho mỗi tháng.
Nếu các anh chị nào bảo là thằng Pagespeed Insight không quan trọng thì em thấy nó quan trọng. Tại sao phải SSR trong khi CSR vẫn hiển thị được cho người xem? Em ở Đức, các cụ hoặc các anh chị trung niên toàn xài mấy cái con phone đơn giản không có chip Bionic Apple nhưng mấy bạn trẻ ở VN. SSR về căn bản trả html tĩnh, giảm tải cho đầu người dùng, còn nếu lạm dụng CSR, buộc smartphone người dùng phải thực hiện render HTML cho first view, thì sẽ có những con phone load rất chậm, có khi crash hẳn. Nếu đối tượng người dùng ta nhắm đến đủ rộng và đặc biệt hướng đến người lớn tuổi hoặc trung niên dùng smart phone cùi thì phải tính đến SSR.
- 18 views












Add new comment