Một ít chia sẽ với các bạn mới về Flutter
27th Aug 2022
Một ít chia sẽ với các bạn mới về Flutter
Mình thấy các bạn trẻ đang loay hoay tìm kiếm cách học và làm việc với Flutter tuy nhiên chưa có đủ thời gian tìm hiểu những điều căn bản về framework này và sợ tốn thời gian nghiên cứu nên hay chọn cách tiếp cận nào nhanh nhất để nhìn thấy ngay kết quả (mình nói chung chung). Có bạn thì tìm thấy road map, nhưng mà mình nghĩ chưa chắc các bạn biết bắt đầu từ đâu... Và nhiều vấn đề khác nên mình xin chia sẽ một số kinh nghiệm cá nhân.
1. Các bạn có thể học Flutter từ chính chủ một cách cực kỳ tốt và mới nhất ở Google IO vừa rồi, rất tiếc Google không còn game IO Adventure, một game mà mình thích nhất từ trước tới nay, nhưng các bạn vẫn có thể xem học tại đây
https://io.google/2022/program/?q=4a3ba017-12d3-4226-b363-6e1138e92a7d
2. Đừng cố gắng tìm thầy dạy, có rất rất nhiều Youtube Channel, forum, chat group, giúp cho các bạn tiếp thu và update kiến thức
mới nhất và nhanh nhất. Mình highly recommand Vandad Nahavandipoor channel (học Dart chuẩn, Flutter basic kỹ lưỡng và giải thích cực kỳ chi tiết về state management, ở đây bạn sẽ hiểu GetX tại sao ko nên dùng), forum có reddit, chat group có 2 channel cực chất là Flutter dev trên Discord và Flutter community trên Slack. Google giúp mình mấy cái này rất dễ
https://www.youtube.com/c/VandadNP
3. Sau khi tiếp thu kiến thức, các bạn bắt đầu code, và chắc chắn luôn sẽ phải code rất rất nhiều mới lên tay đc, đừng nghĩ xem lướt qua mà biết hết mọi thứ, bạn chỉ biết đủ để chém gió chứ để làm thì thua. Bạn phải lao vào code ngày đêm mới đc. Để làm đc điều này các bạn cần phải có 2 skill vô cùng quan trọng với developer: Speed Typing và Speed Coding. Mình chia làm 2 vì bản chất nó khác nhau. Đầu tiên bạn phải đẩy tốc độ type của mình lên khoảng 40-50 từ một phút trước (với thống kê trên web mình luyện tập thì như vậy là đã hơn 60% mặt bằng chung rồi).
Luyện qua https://thetypingcat.com/typing-speed-test/1m
4. Sau đó bạn phải có kĩ năng code nhanh, bao gồm việc nhớ các phím tắt của editor mình đang dùng và dùng lại những code giống nhau thông qua snippest. Cá nhân mình dùng VSCode với Vim extension. Học Vim ở đây mình thấy ổn, hơi màu mè tí mà ổn :v
https://www.youtube.com/playlist?list=PLm323Lc7iSW_wuxqmKx_xxNtJC_hJbQ7R
Mình không phải luyện để đi thi, mình tự trau dồi kĩ năng bản thân nên đừng ngại, những kĩ năng này vô cùng quý giá dù các bạn làm với ngôn ngữ gì và editor gì cũng như vậy cả.
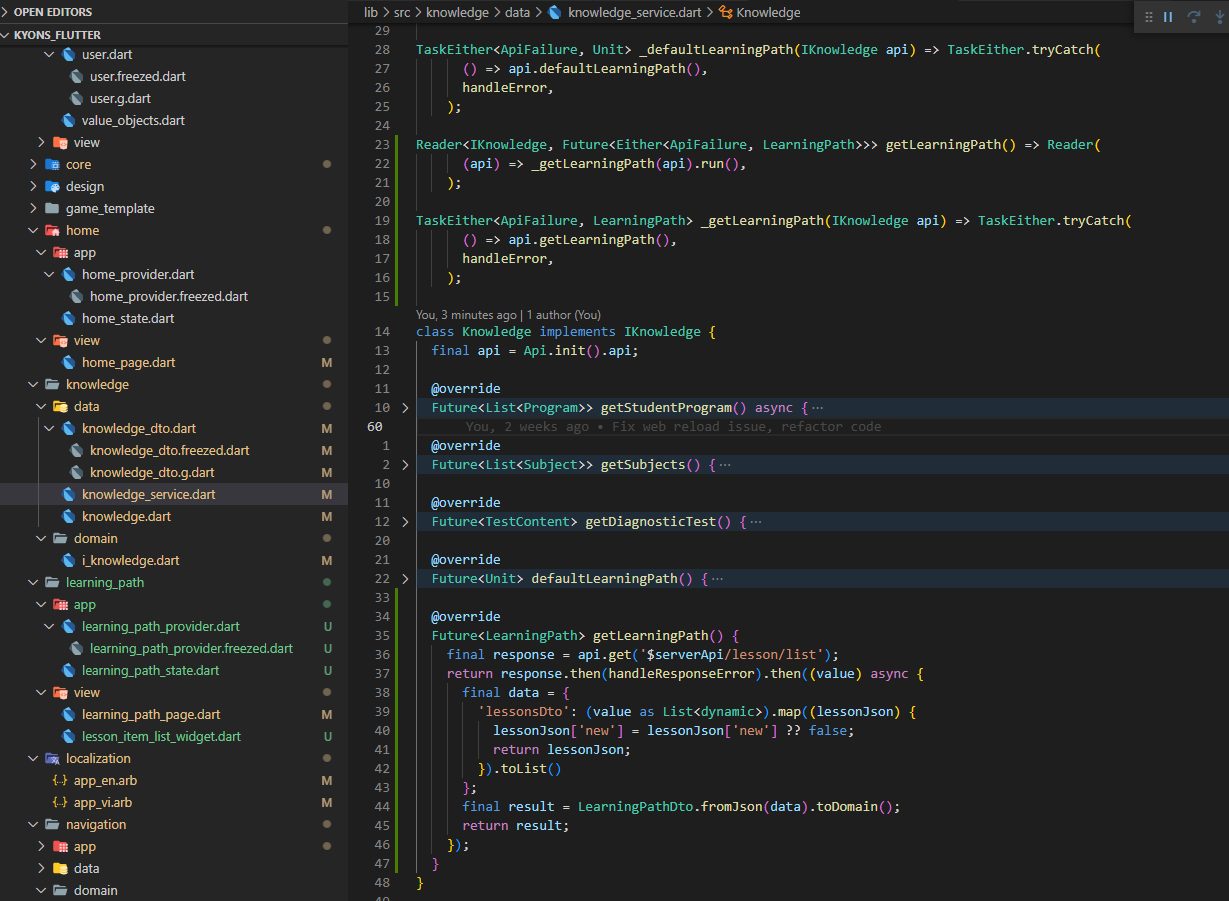
5. Có kiến thức tốt rồi, code nhanh rồi, còn lo gì nữa, còn đó bạn, lúc này các bạn phải tìm cách viết "code tốt", nó bao gồm nhiều thứ tuy nhiên mình focus 2 thứ quan trọng nhất là dễ maintain và ít bugs. Cá nhân mình chọn đi theo Domain Driven Design để tách phần business logic và UI ra rõ ràng nhất có thể, tầng data và application mình áp dụng thêm functional programming - FP (fpdart) giúp mình rất nhiều trong việc giữ app stable dù có bất cứ lỗi ở đâu phát sinh. Thêm vào đó chút mắm muối với data class, union, serializer... Many poilerplates for many good reasons!

Mình có một bộ packages mà mình đang dùng cho project hiện tại (có cả game) logic cực kỳ phức tạp và UI khá bệnh nhưng với bấy nhiêu libs là ok rồi, sample code với FP để bạn thấy nó gọn như nào.
Lời cuối, đừng ngại mất công học tập vì kiến thức, kinh nghiệm là của các bạn, nên học thêm nhiều ngôn ngữ lập trình khác nhau để não bộ phát triển tốt hơn và trở thành dev giá trị hơn. Let's get started
- 5 views








Add new comment