Return error on Zoom API with custom_questions in Drupal 9
28th Jun 2022in Drupal 9 I have created custom code to post data in Zoom using ZOOM API.
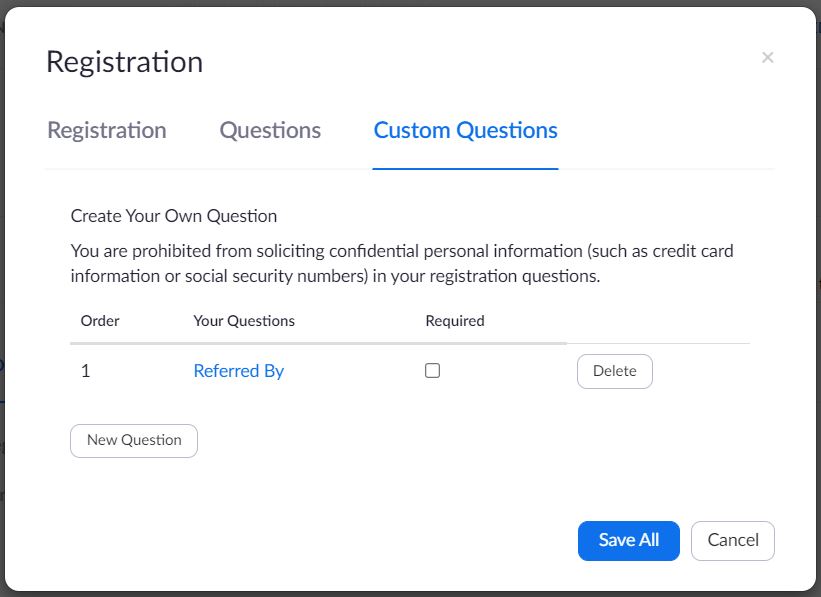
Zoom API was working but when I added a custom question in Event then is showing an error as below
"[code] => 300 [message] => The parameter is required in custom_questions: Referred By."
If you added a custom question then you have to pass their title and value in parameter, example below. Label of question in title and value in answer

Following code I using to post data through CURL in Zoom
$email = ' ';
$name = '';
$surname = ' ';
$communication_address = ' ';
$location = ' ';
$business = ' ';
$profession = ' ';
$mobile = ' ';
$access_token = '';
$zoom_meet_id = ' ';
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "https://api.zoom.us/v2/meetings/$zoom_meet_id/registrants",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
CURLOPT_POSTFIELDS => "{\"email\":\"$email\",\"first_name\":\"$name\",\"last_name\":\"$surname\",\"address\":\"$communication_address\",\"city\":\"$location\",\"country\":\"IN\",\"zip\":\"110011\",\"state\":\"DL\",\"phone\":\"$mobile\",\"industry\":\"Tech\",\"org\":\"$business\",\"job_title\":\"$profession\",\"purchasing_time_frame\":\"More Than 6 Months\",\"role_in_purchase_process\":\"Influencer\",\"no_of_employees\":\"1-20\",\"comments\":\"Excited to host you.\",\"custom_questions\":[{\"title\":\"Referred By\",\"value\":\"Email\"}]}",
CURLOPT_HTTPHEADER => array(
"authorization: Bearer $access_token",
"content-type: application/json"
),
));
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
$err = "cURL Error #:" . $err;
} else {
$response = json_decode($response, true);
}
A few months ago I helped a client switch over to Zoom for hosting their webinars. As a professional membership association, they needed to limit registrations to members only. They were also interested in streamlining the process of creating and marketing webinars – doing as much as possible in one system with fewer steps. We used Zoom’s API and a new module for Drupal 8 to make it easy: from dynamically publishing members-only webinars to automatically creating recap pages – complete with saved recordings – for each event.
Getting Familiar with the Zoom API
The Zoom API provides a suite of RESTful endpoints for interacting with just about every part of Zoom. Using the API, developers can build rich video conferencing integrations directly into applications.
Learn more about the Zoom API on Zoom’s marketplace website.
Streamlining Members-Only Webinars
For our purposes, we specifically wanted to:
Let site admins do everything in one system. When an author creates a new webinar page in Drupal, it should automatically generate a new webinar in Zoom.
Limit registration to members only. For this particular client, webinars were one of the benefits of purchasing an association membership. Registrations needed to stay behind a paywall.
Cut down on manual work. In the past, site admins would have to manually upload webinar recordings and publish event recaps. We wanted to reduce or eliminate the need for manual work and copy-and-paste.
Drupal 8 + Zoom API
The Zoom API module for Drupal 8 makes Zoom integrations easy for Drupal developers. Here are the basic steps:
First, install the Zoom API module. Assuming you’re using composer for your Drupal project, type:
composer require drupal/zoomapi:^1.0
If you haven't already, create a Zoom App (JWT) Be sure to record your API key and secret for later use.
Enable the Zoom API Drupal module. With Drush installed, you can simply type:
drush en zoomapi
After enabling the module, set the necessary API credentials in your Drupal website under /admin/config/zoomapi. You’ll need to set up your API key and secret using the required Key module. Storing keys in files outside the webroot or as environment variables is recommended. (Here’s a post by my colleague Edmund about saving sensitive data the right way.)
If you’re using the Zoom Event Subscriptions feature (aka webhooks), enable them in your Zoom Application. Copy your Verification Token into the appropriate field at /admin/config/zoomapi. On the Zoom side while managing your app, enter your "Event Notification endpoint URL,” which will always be https://your-domain.com/zoomapi-webhooks (Sidenote: webhooks let you respond to data being pushed out from Zoom. For example, you could trigger an event in your application every time a meeting starts or ends.)
Create a custom module for your integration. If you’re using Drupal Console, you can just type drupal generate:module and follow the prompts. There are a number of ways you might want to architect your module.
Make a test API call in your custom module:
$client = Drupal::service('zoomapi.client');
$response = $client->request('GET', '/users');
In a custom module, inject the zoomapi.client service or write an EventSubscriber – whichever best meets your needs.
Example Module for Drupal 8
To get started with your own Zoom API integrations in Drupal 8, check out this example module on GitHub. To learn more about the Zoom API Drupal 8 module, checkout the module README. Drop me a line in the comments section if you have questions, or to show off your next great Zoom API integration project!










Add new comment